The thing that people like to compare with JavaScript is Java and guess what there is no link between them.
The best example of this is Car and Carpet, No link between them correct ?. That’s how Java and JavaScript are connected with each other. There is no relation between them apart from the name.
While the time I am writing this blog JavaScript had topped consistently 10 years as the most commonly used coding language with HTML and CSS ref: StackOverflow Survey 2022
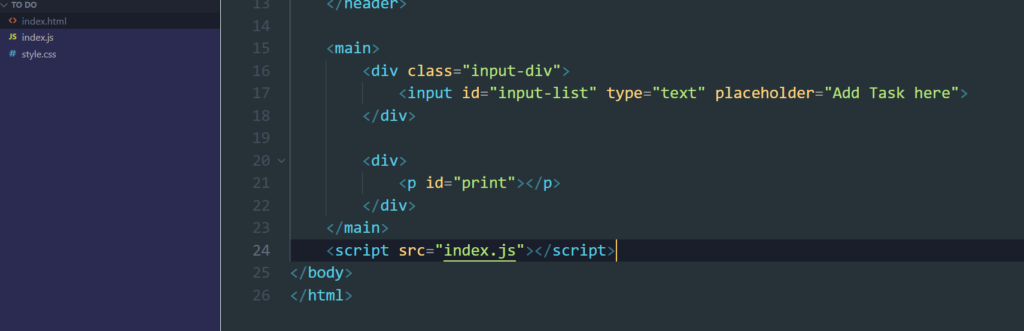
To link an HTML file to Js we have to just add a script tag inside the body as the last line.

Why last line and inside body tag ?? The ANS from StackOverflow
script tags are loaded and executed by the browser as and when it encounters them. Most modern browsers have a number of multiple threads that render the HTML page at the same time, however, if all those threads are blocked waiting to load JavaScript assets, the page takes a whole lot longer to render.
That's the reason people usually place their script tags in the body at the bottom of the page, so that all the HTML of the page has been rendered, and the user can see something while the page loads any heavy JavaScript assets.Once it’s linked we can write our JavaScript code to test. Before all that, we need to know how it’s written, and what are the syntax and methods for it.
Everything that happens in JavaScript happens in the Execution Context. Even if we run an empty file an Execution Context is created. Execution Context (EC) consists of two components Memory and Code. In Memory all the variables and functions are stored and Code is where all the JavaScript codes get executed line by line.
JavaScript is Synchronous Single-Threaded Language, which means it executes one command at a time and in a specific order.
The Basic Fundaments of JavaScript which we are going to look at in this blog post are :
- Variables
- Constants
- Arrays
- Conditional Statements
- Functions
- Loops
Variables
Variables are reserved memory locations to store values temporarily.
We can declare variables in 3 ways in JavaScript: var, let, and const. Let and Const are block-scoped and var is globally available in the Execution Context.
let name = "Yadnesh"here we are assigning the string value “Yadnesh” to the variable: name.
Constants
The const was Introduced by Js in ES6 in 2015.
The value of const cannot be changed through reassignment and it cant be redeclared ( MDN DOCS ).
const birthday = "6th Feb"We have used const here because the value of it in the given context would never change. Its always recommended to use const wherever possible
Arrays
An array is a data structure that contains a list of elements which store multiple values in a single variable.
Array is declared as Syntax : let fruits = [ ]
let fruits = ["Apple","Mango","Orange"]
console.log(fruits)
Array are 0 indexed, to check the length of aaray we can use fruit.length to check the number of items in the array. To remove and add items we can use push( ) and pop ( ) method.
Conditional Statements
We use conditional statement when we want to execute the condition if and only if its true.
Conditional statements Syntax is :
if ( condition ) {
statement
}
Inside the condition if we use equals to operator it has 2 options one it checks and other it strickly checks the condition. we denote it by == sign and === respectively for strictly check.
let num = 8
if ( num == "8" ) {
console.log ("True")
} else ( "False")
O/P : True
let num = 8
if ( num === "8") {
console.log("True")
} else ("False")
O/P : FalseIn === it has different output since value of data type is number and with what we are comparing is string. Hence one is number and other is string and they both are not equal. Hence it logged False as output.
Functions
A function is a block of organized and reuseable code that is used to perform a single related action.
To declare a function we need to use the syntax as “function nameoffunction ( ) {—}“
let num = 2
function square () {
return num*num
}
square ()Loops
Whenever we have to do a repetition task we use loops. There are 3 types of loops
– for Loop
– while Loop
– do-while
we can run this loop until the condition/result is not met. We will see how for loop works here.
The syntax for loop is :
for(begin; condition; step) {
loop code
}
for ( let i=0; i<5; i++) {
console.log(i);
}
O/P :
0
1
2
3
4Here loop runs from 0 to the condition less than 5 and incerementing it by 1, so the loop starts from 0 increments by 1 than 2 , 3 ,and 4. that’s how the for loop runs.
